Editor's Choice

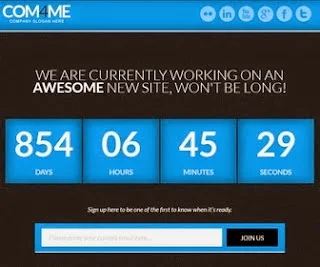
Descriptions:COM4ME Blogger Responsive Templates
COM4ME Blogger Template features: Under Construction, 6 theme colors option, 1 Column, Adapted from WordPress, Blue, Elegant, Fixed width, Responsive, Fresh, Green, Orange, Pink, Purple, Red, Web 2.0Special Main Features:
How to Configure the Counter:
1. Go to "Template" --> "Edit HTML" of your blog.2. Find this Javascript.
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times).
<script type='text/javascript'>
$(document).ready(function() {
<!--Countdown Script-->
$("#countdown").countdown({
date: "23 november 2015 1:50:30", // add the countdown's end date (i.e. 3 november 2012 12:00:00)
format: "on" // on (03:07:52) | off (3:7:52) - two_digits set to ON maintains layout consistency
},
function() {
// the code here will run when the countdown ends
alert("done!")
});
});
</script>
Manual Footer Set Banner:
1.Go to "Template" --> "Edit HTML" of your blog.
2.Find this code "newbthemes"
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times)
<!--Subscribe starts-->
<h4>Sign up here to be one of the first to know when it's ready.</h4>
<div id='Subscribe'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='signup' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=newbthemes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='' target='popupwindow'>
<input class='email' id='email' name='email' type='email' value='Please enter your current email here...'/>
<input name='uri' type='hidden' value='newbthemes'/>
<input name='loc' type='hidden' value='en_US'/>
<input alt='Submit' class='submit' data-done='JOINED!' id='subscribe-submit' type='submit' value='JOIN US'/>
</form>
</div>
<!--Subscribe ends-->
How to Configure the Social Buttons:
Change social button URLs with your own links.
<ul id='socials'>
<li class='twitter'>
<a href='http://twitter.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht-d58HqHksuh2UrISFjYseAgSf4pbETcQo_ANrvKSRE7-1KRxYznC0xg7c-VL2_6xLP4qJJg24sqtLm_05BuElK-iO1BrIgM4LkV0LMFo3b772EQJo3FBvIx85e9Hhdknjd5joq4I2zc/s1600/twitter.png'/></a>
</li>
<li class='facebook'>
<a href='http://facebook.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3FUrPCp036ZRXD_qkdX0AndaNleUqqrT_QMvsvErbpVtosJtnigX4FiGKcROPFlM1bgYVlNa-3yFMZxgd9W0TDKyxD-3P6rsS2foU3igZTp9nEQkOyhyv4EB3GonhI1bX1m1v812sJbg/s1600/facebook.png'/></a>
</li>
<li class='google-plus'>
<a href='http://plus.google.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7AAwMIArG8_90w3c95F3MRJTt2raSZbwhPkeLGkrz4ey81g9cl87Z8TifCm5M_HFJGCBWUPfN-Bbk2gyd5a_MM1YAJFNgt21gJR2Y0CkgfWueYiEanu0TRUf2G4OrMPHZm5kmAkMUBCU/s1600/google-plus.png'/></a>
</li>
<li class='youtube'>
<a href='http://youtube.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLgTY_wJGKHbfG26JTTTGnwhO-MDDcPnlHiOV_JyyFY8JSa8uU-vUve7B6h-tHYN4NuxK3_lVA1zl0ZXZhvd8H0JsGpzlPJSEiQSiYCKBPg0HkxEYiWI-osBOLKrpSm23aH_WZJ-S9zVA/s1600/youtube.png'/></a>
</li>
<li class='linkedin'>
<a href='http://linkedin.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_OTWoymRECk_aXMEJ1xipA44aNmcIdPpZPh8Srk3D9Cf0WWJ0MIZELWkskdmkaEHW_Adi3eUiJV-SL5OBEccCZExGNsdzaTSub9Weoz_PsDrQq0zO1tRWZ8qHhToYpY_97ULee1udBIk/s1600/linkedin.png'/></a>
</li>
<li class='flickr'>
<a href='http://flickr.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIYYODjRZDQojnJHUF0qfDNMgnNLaCSsOG1rbF2IWGfOIXvPG6xEkb4vJ1PRXJ509TwCfqMBrXe6fCoF1P9WLePBtjTGy9ZwSPSfmFd9wNQR0LnV1zb8ea_qW5gTP344Q_NKdvGSgLVLU/s1600/flickr.png'/></a>
</li>
</ul>
COM4ME
Download COM4ME Template Blogger Responsive to your for free.
About This Template:
Template Author: Webdesigntunes
Designer: webdesigntunes.com

